Menu 2
Ich erkläre einmal den Aufbau und die Optimierung, damit die Homepage sich auch schnell öffnet.
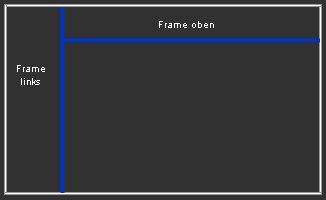
Als erstes solltest Du Dir, vorrausgestzt Du weißt wie, 2 Frames erstellen.

In den Frames dann entsprechend der Abbildung, Rahmen erzeugen.

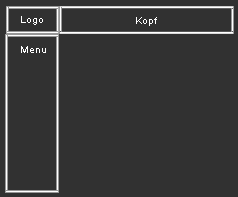
Nehmen wir nun an das Menu hat eine Breite von 200 Pixeln und der Kopf eine Höhe von 60 Pixeln. Dann stellst Du Dir den Hintergrund wie im Beispiel her.
Hintergrund für das Menu, 200 x 5 Pixel:
![]()
Hintergrund für Kopf und Logo, 5 x 60 Pixel
![]()
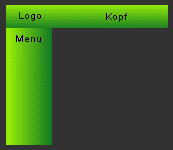
Diese fügst Du dann als "Hintergrund" in die einzelnen Tabellen ein. Das sollte dann etwa so aussehen:

Da der Hintergrund sehr kleine Bilder sind, wird diese Seite schnell genug laden, in den ensprechenden Tabellen, kannst Du jetzt Deine Buttons oder Links einfügen. Viel Spaß ;-)
